-
생활코딩 WEB2 - CSS 강의 요약개발 공부/HTML & CSS 2020. 8. 9. 18:05

본 게시글은 생활코딩(https://www.opentutorials.org/)에서
WEB2 - CSS 강의를 듣고 개인적으로 요약한 것입니다.
모든 저작권은 생활코딩과 이고잉님에게 있음을 밝힙니다. 👍
1. CSS의 개념
CSS란?
Cascading Style Sheet : html 형태로 작성된 문서를 실제로 웹페이지에 어떻게 표시할 것인지 지정하는 언어.
CSS는 html <head>안에 <style>을 이용하여 지정하거나,
해당 태그 안에 직접 style =”~~” 식으로 삽입하여 지정한다. (문장 끝 세미콜론 필수)
CSS는 html 문법 내의 중복을 제거하여 수정 시 효율적이라는 장점이 있다.

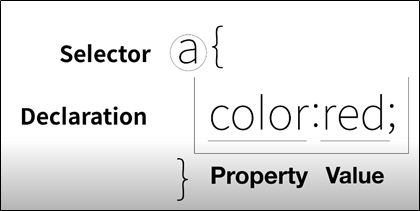
css의 구조 (출처: 생활코딩) a 태그를 ‘선택자(Selector)’
중괄호 안 부분을 ‘선언(Declaration)’
color를 ‘속성(Property)’
red를 ‘값(Value)’ 이라고 한다.
2. CLASS 선택자
CSS를 설정하다 보면 같은 a태그라도 어떤 a태그는 이렇게, 다른 a태그는 저렇게 꾸미고 싶을 때가 있을 것이다.
하지만 CSS를 단순히 a태그로 지정해버리면 모든 a태그에 스타일이 적용된다는 한계가 있다!!
따라서 원하는 태그만 CSS를 삽입하고 싶을 때 id와 class라는 개념이 사용되는데, class 먼저 알아보자.
html 문서에서 원하는 태그 안에 class=”임의이름”으로 지정한다.
<!--html에서는 다음과 같이 클래스를 지정한다.--> <p class="soccer">나는 축구를 잘한다.</p><style>에 “.class의 이름”의 형태로 선언한다.(맨 앞에 점 필수)
하나의 태그에 여러 클래스의 이름을 지정할 수 있다. 이 중 <style>에서 나중에 쓰인 class의 영향을 받는다.
/*CSS에서는 다음과 같이 soccer 클래스의 속성을 지정할 수 있다.*/ .soccer { color: black; }class 선택자는 id 선택자와는 달리, 여러 태그에 중복으로 지정할 수 있다는 특징이있다.
3. ID 선택자
class와 비슷한 개념이지만 id 선택자는 중복으로 지정할 수 없다. 또한 id는 class 보다 우선순위를 가진다.
html 문서에서 원하는 태그 안에 id=”임의이름”으로 지정한다.
<!--html에서는 다음과 같이 아이디를 지정한다.--> <p id="basketball">나는 농구도 잘한다.</p><style>에 “#임의이름”의 형태로 선언한다. (맨 앞에 # 필수)
/*CSS에서는 다음과 같이 basketball 아이디의 속성을 지정할 수 있다.*/ .basketball { color: red; }#basketball a {} 이런식으로 하면 basketball이라는 id에 속한 a태그에만 영향을 준다.
#basketball a { color: green; }4. 우선순위 (왼쪽이 우선)
ID 선택자 > CLASS 선택자 중 나중에 쓰인 것 > CLASS 선택자 중 먼저 쓰인 것 > 태그 선택자
: 우선순위는 구체적인 것일수록 높다. 포괄적일수록 우선순위가 낮다.
5. 박스 모델(Box Model)
- block level element: 태그 중에서 화면 전체를 사용하는 태그를 이르는 말 (ex. h1~5, div ...)
- inline element: 태그 중에서 자기 크기만큼의 화면만 사용하는 태그를 이르는 말 (ex. span, a, br ...)
- display 속성을 통해 block level과 inline 간 상호 전환이 가능하다
- border-width, border-color, border-style을 border: 5px red solid; 로 한번에 표현 가능하다.
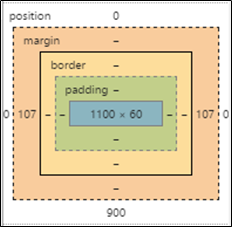
- padding과 margin: padding은 테두리와 글자 사이의 공간 / margin은 테두리끼리의 공간

박스 모델 (출처: 구글 이미지) 6. 그리드(Grid)
- 웹페이지 화면을 표 테이블처럼 영역을 나누어 사용할 수 있게 하는 레이아웃. CSS에서는 최신 기술에 속한다.
먼저 아래처럼 나눌 영역 (nav와 article)을 정하고 grid로 포괄한다.
<div id=grid> <div id=nav> <!--네이게이션바--> </div> <div id=article> <!--본문--> </div> </div>그 다음 CSS에서 display: grid; 를 통해서 grid를 만들 수 있다.
#grid { display: grid; grid-template-columns: 150px 1fr; }
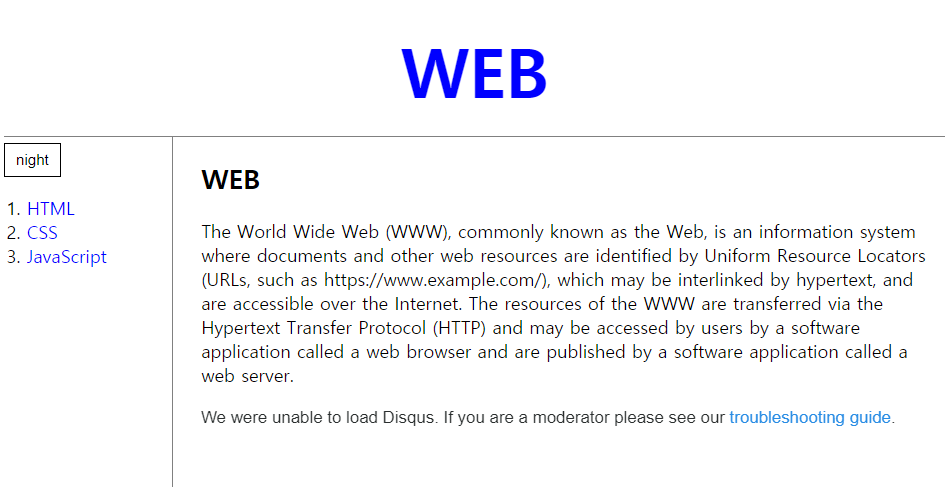
그리드를 이용한 웹페이지 그러면 위 처럼
nav에 해당하는 HTML CSS JavaScript 목차가 나오고
article에 해당하는 WEB에 대한 설명이 grid 의 형태로 나오게 된다.
7. 미디어 쿼리(Media Queries)
- 반응형 웹을 만들기 위한 도구이다.
- <style>안에 @media(조건) {동작} 으로 작성한다
예) 조건: 화면이 600px 이하일 때
동작1: display를 grid에서 block 으로 바꾼다.
동작2: h1 태그에 해당하는 글자의 크기를 40px로 바꾼다.
@media(max-width:600px) { #grid { display: block; } h1 { font-size: 40px; } }
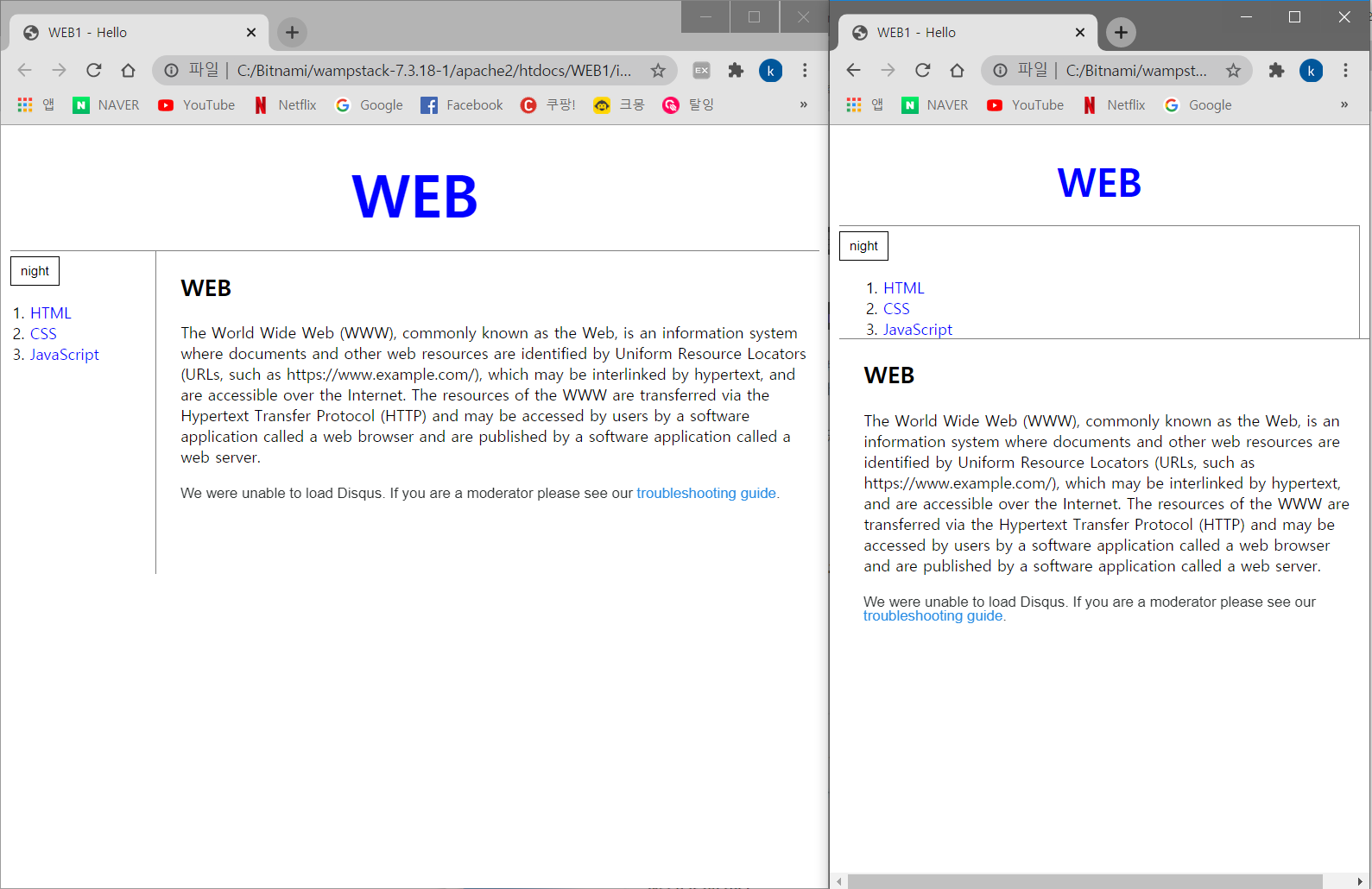
좌: 600px 초과일 때 / 우: 600px 이하일 때 위 사진 처럼 미디어 쿼리에 의해서 화면의 크기가 600px을 기준으로 웹페이지의 구성이 달라진 것을 확인할 수 있다.
위 사진에서는 article의 왼쪽에 있던 nav가 article의 위쪽으로 이동했다. 그리고 "WEB" 이라는 h1 글씨가 작아졌다.
본 게시글은 여기서 마치겠습니다.
읽어주셔서 감사하고, 혹시나 틀린 부분이나 보완해야할 부분이 있다면 댓글에 남겨주세요~!
'개발 공부 > HTML & CSS' 카테고리의 다른 글
생활코딩 WEB1 - HTML & Internet 강의 요약 (0) 2020.08.09