-
생활코딩 WEB1 - HTML & Internet 강의 요약개발 공부/HTML & CSS 2020. 8. 9. 16:10

본 게시글은 생활코딩(https://www.opentutorials.org/)에서
WEB1 - HTML & Internet 강의를 듣고 개인적으로 요약한 것입니다.
모든 저작권은 생활코딩과 이고잉님에게 있음을 밝힙니다. 👍
1. Internet vs WEB
- 인터넷이라는 전체집합 안에 웹이 존재하는 개념이다.
- 웹 이외에도 FTP, email 등 다양한 서비스가 존재한다.
- 1960년도 인터넷의 등장 ▶ 몇몇 기업과 군사시설에서만 제한적으로 사용했다.
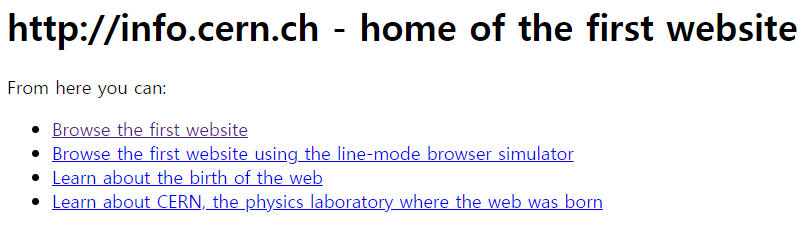
- 1990년도 웹의 등장 ▶ 스위스 CERN, 팀버너스리의 월드와이드웹, 최초의 웹사이트 http://info.cern.ch

최초의 웹사이트인 http://info.cern.ch 화면 2. Server and Client
- 기본적으로 인터넷으로 연결된 2대 이상의 컴퓨터가 필요하다.
- 각 컴퓨터에 web browser와 web server 프로그램을 다운받아야 통신할 수 있다.
- Web Browser(client) ↔ Web Server(server)

client와 server의 정보교환 과정 (출처: 생활코딩) ① Web Server에는 http://info.cern.ch 라는 주소 보유
② Web Server가 있는 컴퓨터의 하드디스크에는 index.html 보유
③ Web Browser에 http://info.cern.ch/index.html 이라고 입력
④ Web Browser가 인터넷을 통해 전기신호를 Web Server에게 전송(Request)
⑤ Web Server가 하드디스크에서 index.html을 찾아서 Browser로 전송(Response)
⑥ Web Browser가 index.html을 해석하여 사용자에게 표시
3. Web Hosting
- 웹호스팅이란 기업에서 웹서버를 제공해주는 것으로, 대표적으로 Github가 있다.
- Github에 저장한 나만의 웹페이지를 외부에 배포할 수 있음다.(Github가 웹서버 역할 대행하는 것이다.)
- 구글에 free static web hosting이라고 검색하면 무료 웹호스팅 서비스 찾을 수 있다.

위는 구글에서 "free static web hosting"이라고 검색한 결과화면이다.
가장 먼저 웹호스팅 서비스 중 제일 유명한 아마존 웹 서비스(AWS)가 나오는 것을 볼 수 있다.
그 아래 게시글은 "2020년 기준, 11개의 베스트 웹호스팅 서비스"를 소개하는 글이다.
4. Web Server 운영
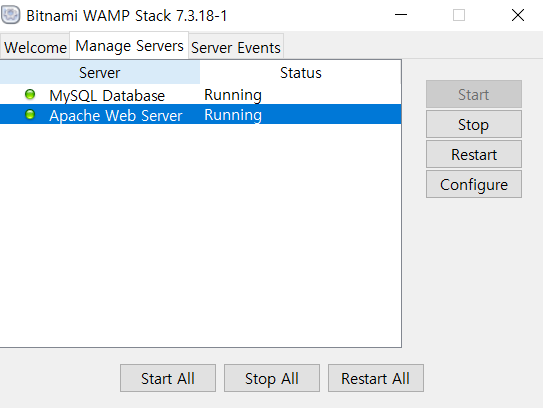
강의에서는 Apache를 이용하여 실습을 해 보았다.
Bitnami를 이용하면 Apache를 손쉽게 다운 받을 수 있다.

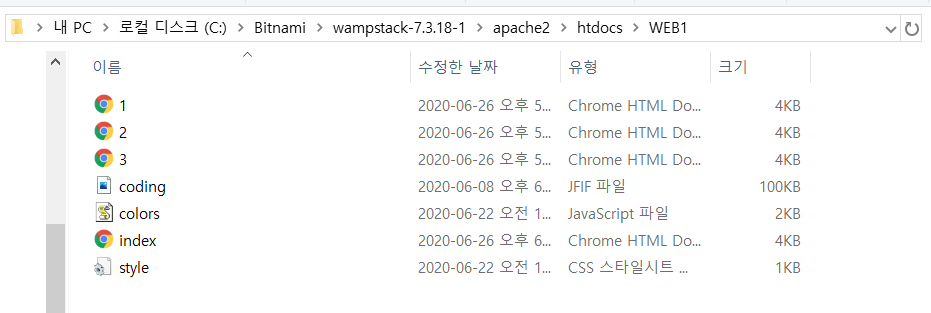
Bitnami를 통해 Apache 서버를 동작한 모습 내가 실행하고자 하는 html 파일을 Bitnami가 설치되어 있는 폴더 안 htdocs 폴더에 넣어야 실행이 가능하다.

내가 실행하고자 하는 index.html 파일을 해당 경로에 넣었다 따라서 Web Browser가 "127.0.0.1/index.html" 이라고 Web Server에게 요청(Request)하면,
Web Server는 htdocs 폴더에서 index.html을 꺼내서 Web Browser에게 응답(Response)한다.
"index.html 파일 직접 열기" VS "127.0.0.1/index.html "
위 두 방법은 표시되는 화면 상으로는 차이가 없어 보인다.
하지만 전자는 Web Browser가 직접 html 파일을 찾아서 보여주는 것이고
후자는 Web Server를 통해서 html 파일을 보여주는 것이다.
좌: index.html 파일을 직접 열기 / 우: Apache를 통해서 127.0.0.1/index.html로 열기 겉보기에는 똑같지만 동작 과정 자체가 아예 다르다.
5. Web Browser와 Web Server 사이의 요청(Resquest) & 응답(Response)
A 컴퓨터를 Web Browser가 있는 컴퓨터로 가정한다.
B 컴퓨터를 Web Server가 있는 컴퓨터로 가정한다. B의 네트워크 IP 주소는 192.xxx.0.xx 라고 하자.
A의 Browser에서 B의 Server로 요청하기 위해서는 B의 네트워크 주소인 192.xxx.0.xx 가 필요하다.
A의 Browser에 "http://192.xxx.0.xx/index.html" 을 입력하는 것은
192.xxx.0.xx이라는 주소를 가진 컴퓨터(즉, B 컴퓨터)에 있는 Web Server로 하여금
해당 컴퓨터 하드디스크에서 index.html을 가져오도록 요청하는 것이다.
만약 하나의 컴퓨터에 Browser와 Server가 같이 있고, 자체 내에서 검색을 한다면,
해당 컴퓨터에서는 "http://127.0.0.1/index.html" 과 "http://192.xxx.0.xx/index.html" 은 같은 결과를 나타내는데,
그 이유는 127.0.0.1은 모든 컴퓨터가 자기 자신을 가리키는 IP 주소이기 때문이다.
따라서 자체 내 검색이 아니라, 다른 컴퓨터에게 요청(Request) 해야 한다면의
무조건 후자의 주소("http://192.xxx.0.xx/index.html" )만 입력해야 가능하다. (단, 같은 네트워크를 이용해야한다)
아직 이 단계에서는 전 세계로의 배포는 되지 않고, 같은 네트워크를 공유하는 컴퓨터끼리만 배포가 가능하다.
본 게시글은 여기서 마치겠습니다.
html 문법 부분 같은 경우는 너무 간단하게 설명해 주셔서 필기할 부분이 따로 없었습니다.
그래서 web의 개념과 server & client 개념 부분 설명만 필기 했고 게시글로 올렸습니다.
읽어주셔서 감사하고, 혹시나 틀린 부분이나 보완해야할 부분이 있다면 댓글에 남겨주세요~!
'개발 공부 > HTML & CSS' 카테고리의 다른 글
생활코딩 WEB2 - CSS 강의 요약 (0) 2020.08.09