-
생활코딩 WEB3 - Ajax 강의 요약개발 공부/Ajax 2020. 8. 10. 19:17

본 게시글은 생활코딩(https://www.opentutorials.org/)에서
WEB3 - Ajax 강의를 듣고 개인적으로 요약한 것입니다.
모든 저작권은 생활코딩과 이고잉님에게 있음을 밝힙니다. 👍
1. Ajax의 개념
웹페이지를 리로드 할 때마다 웹브라우저는 네트워크를 통해 웹페이지의 구성 파일 전체를 다운로드 받는데,
이 때 불필요하게 많이 다운 받게 되므로 낭비가 일어난다.
Ajax는 웹페이지 전체를 다운 받지 않고도 변경하고 싶은 부분만을 갱신할 수 있도록 가능하게 만든다.
장점: 부분만 바꾸기 때문에 사용자로 하여금 헷갈리지 않게 하므로 사용성의 증대가 가능하다.
또한 필요한 부분만 바꾸기 때문에 서버와 웹브라우저의 입장에서 시간과 네트워크 자원을 절약할 수 있다.Single Page Application: 하나의 html 파일 내에서 여러 화면을 구성하여 사용하는 것이다.
Ajax를 이용하면, 여러 html이 없어도 동적으로 웹페이지를 변화시키면서 사용이 가능하다.
따라서 기존 방식으로 1억개의 웹페이지가 필요했다면,
변화가 생겼을 때 1억번을 바꿔줘야 하지만,Ajax를 이용한 Single page application에서는 1개만 바꾸면 1억개가 전부 변할 수 있다.
2. Ajax에서 fetch API
fetch API를 이용한 fetchpage 함수: 파라미터 'page'는 내가 불러올 파일의 이름을 의미한다.
//fetch API function for the article function fetchpage(page) { fetch(page).then(function(response){ response.text().then(function(text){ document.querySelector('article').innerHTML = text; }) }); }- fetch(page)은 클라이언트가 서버에게 page라는 이름의 파일을 가져올 것을 요청하는 것이다.
- .then(function)은 fetch API가 page라는 이름의 파일을 가져온 후에 바로 function을 실행해 달라는 것을 의미한다.
- fetch API는 Asynchronous, 즉 비동기 방식으로 동작한다.
이 말은 fetch가 page라는 이름의 파일을 가져오는 동안 다른 작업도 동시에 수행됨을 의미한다.
fetch가 끝나면 순차적으로 다음 것이 실행되는 것이 아니라,
fetch가 돌아가는 동안 다른 것들도 같이 동시에 실행된다는 말이다. - function(response)는 익명함수이다.
따로 함수의 이름을 지정하지 않고 그냥 함수의 전체를 안에 집어넣은 형태이다.
response는 객체 이름이다.
response 객체에는 네트워크와 정상적으로 통신하여 파일을 잘 가져왔는지 알려주는 status 속성이 있다.
index.html 내부: fetchpage 함수로 인해서 article 태그 내에 불러올 파일의 내용이 입력된다.
<h1><a href="#!web" onclick="fetchpage('web');">WEB</a></h1> <div id="grid"> <div id="nav"> <ol id="ordered"></ol> </div> <div id="article"> <article> <!--fetchpage 함수로 인해, 이 부분에 내가 불러오는 파일의 내용이 입력된다.--> </article> </div> </div>3. Hash (Fragment Identifier)
한 페이지에 여러 문단의 글이 쓰여있다고 가정하자.
여러 문단 중 하나의 문단으로 스크롤을 내리지 않고 바로 가고 싶다면 hash를 사용하면 가능하다.
해당 html 주소 뒤에 #id값 을 입력하면 된다.
hash란 해당 문단에 미리 지정해 놓은 id 값을 말한다.
이때 해당 문단을 fragment라고 하고, 해당 id값을 fragment identifier, 다른 말로 hash 라고 한다.
이는 single page application에서는 하나의 웹페이지 주소로 동적으로 동작하기 때문에, 특정 콘텐츠를 찾기위해 탄생하였다.
hash가 없다면 해당 html 문서를 일일이 찾아봐야 하지만,
hash가 있다면 single page application에서도 웹페이지 주소를 통해 내용을 탐색할 수 있게 된다.

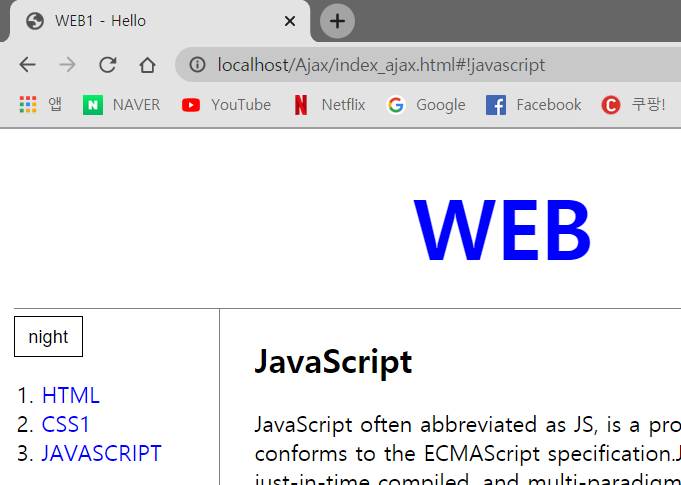
해시뱅을 이용한 javascript 설명 페이지 위 사진처럼 #!javascript 라는 해시뱅을 통해서 해당 웹페이지가 javascript에 대한 설명이라는 것을 직관적으로 보여준다.
이 주소가 있다면 single page application이라 하더라도 해당 주소를 바로 입력하여 원하는 페이지로 직접 이동이 가능하다.
4. 기타 알아봐야 할 것들
- XML, JSON
- Progressive page application: single page application에 offline에서도 동작할 수 있는 기능을 추가한 것.
- Pjax: ajax 처럼 비동기적으로 웹페이지를 구성하면서도, 검색엔진에 검색이 될 수 있도록 하는 기능. (pushState + Ajax)
본 게시글은 여기서 마치겠습니다.
읽어주셔서 감사하고, 혹시나 틀린 부분이나 보완해야할 부분이 있다면 댓글에 남겨주세요~!
- fetch(page)은 클라이언트가 서버에게 page라는 이름의 파일을 가져올 것을 요청하는 것이다.