-
생활코딩 WEB2 - JavaScript 강의 요약개발 공부/Javascript 2020. 8. 10. 01:31

본 게시글은 생활코딩(https://www.opentutorials.org/)에서
WEB2 - JavaScript 강의를 듣고 개인적으로 요약한 것입니다.
모든 저작권은 생활코딩과 이고잉님에게 있음을 밝힙니다. 👍
1. JavaScript의 개념
- html은 정적이다. JavaScript는 html에 입혀져서 동적으로 동작하게 만드는 언어이다.
- <script> </script> 안에서 동작한다.
- onclick 속성 값에는 반드시 자바스크립트 문법이 와야 한다.
- onclick, onkeydown, onchange 같은 것들이 event를 의미한다.
<!--"alert"는 경고창을 띄워주는 Javascript 문법이다.--> <input type="text" onchange="alert('changed')"> <input type="text" onkeydown="alert('key down')">2. JavaScript의 데이터 타입
- Boolean : 참(true) 혹은 거짓(false) 둘 중에 하나의 값을 가지는 것.
- Null: 일반적으로 존재하지 않거나 유효하지 않은 값. 즉 비어있는 값.
- Undefined: 선언은 되었으나 값이 할당 되지 않은 변수 값.
- Number: 숫자 값. 예를 들면 정수(integer), 실수(float) 등이 있음.
- String: 문자와 문자열
- Symbol: 원시 자료형. 충돌 되지 않는 고유한 값.
- Object: 객체 자료형. 여러 속성과 메소드를 담을 수 있는 그릇과 같은 것.
3. Program, Programming, Programmer
Program은 시간의 순서에 따라 여러 기능이 실행된다는 점이 중요하다!
따라서 html은 프로그래밍 언어라고는 하지 않는다. 정적으로 멈춰있는 문서이기 때문이다.
Javascript는 프로그래밍 언어라고 한다. 순서에 따라 동적으로 실행되기 때문이다.
4. 리팩토링(Refactoring)으로 중복을 제거
Refactoring 이란? 외부의 동작을 변화시키지 않으면서, 내부의 구조를 더 나은 방식으로 개선하는 방법이다.
Input 태그 안에서 type, value 등등 값을 가져올 때 굳이 document.getElementById()로 쓰지 않아도 된다.
자기 자신의 값을 가져올 때는 단순히 this를 통해서 가져올 수 있다.<input id="night_day" type="button" value="night" onclick=" var target = document.querySelector('body'); if(this.value === 'night'){ target.style.backgroundColor = 'black'; target.style.color = 'white'; this.value = 'day'; } else { target.style.backgroundColor = 'white'; target.style.color = 'black'; this.value = 'night'; } ">위의 코드에서 알 수 있듯이, id="night_day"의 value 값을 가져올 때 document.getElementById('night_day').value가 아니
this.value를 통해서 가져온 것을 볼 수 있다. 따라서 코드를 더욱 간단하게 Refactoring 할 수 있다.또 다른 Refactoring 방법으로는
중복되는 값은 애초부터 변수에 저장하여 사용하거나,
함수나 객체를 이용하여 코드를 정리한다면 더 가독성이 높아질 수 있다..
5. 객체, 메소드, 함수, 파라미터, 아규먼트
- 객체(Object): 속성과 메소드로 이루어진 데이터 집합. 속성은 숫자, 문자열 등의 변수이고, 메소드는 함수를 뜻한다.
- 메소드(Method): 객체 내에 존재하는 함수를 이른다.
- 함수(Function): 아규먼트 값을 파라미터로 받아서 로직을 처리하여 리턴값을 반환하는 기능을 한다.
(즉 input을 output으로 변환하는 상자 같은 것.) - 파라미터(Parameter): 함수에서 아규먼트를 받아올 때 거치는 중간자.
- 아규먼트(Argument): 실제로 함수를 호출할 때 파라미터 자리에 들어가는 실제 값.
6. 객체
- var Obj = { “key” : “value” } 의 형태로 선언한다.
- 값을 가져올 때는 Obj.key 혹은 Obj[key]로 가져온다.
- 새로운 key를 만들어서 값을 넣을 때는 Object.newkey = “new_value” 으로 할 수 있다.
새로운 key에 띄어쓰기가 있다면 Object[“new key”] = “new_value” 으로 할 수 있다. - 반복문과 함께 사용하기 위해서는 for(var key in Object) {~~} 으로 사용한다.
var hero = { name: 'Michael Jordan', age: 35, gender: 'male', hobby: ['basketball', 'golf', 'baseball'], introduce: function() { alert('Hi, I am MJ.'); } }; console.log(hero.gender); //'male'이 출력됨7. 파일로 쪼개어 나누기
CSS 같은 경우는 <link rel="stylesheet" href="style.css?"> ,
JavaScript 같은 경우는<script src="colors.js"></script> 을 통해서 외부에 있는 style.css 와 colors.js 파일을 불러와서 html에 적용할 수 있다.
이렇게 되면 가독성도 높아지고, 유지보수가 굉장히 편해진다. 매우매우 권장된다.<head> <meta charset="utf-8"> <title>JavaScript</title> <link rel="stylesheet" href="style.css?"> <script src="colors.js"></script> </head>8. Framework vs Library
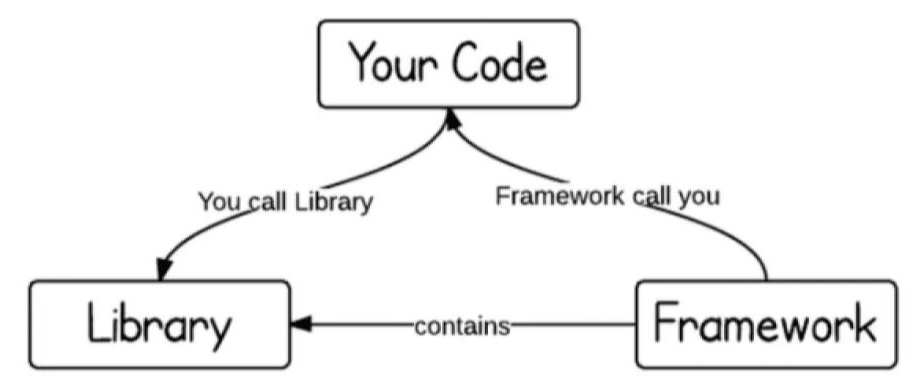
- 프레임워크(Framework) : 소프트웨어의 특정 문제를 해결하기 위해서 상호 협력하는 클래스와 인터페이스의 집합이다. 프로그래머는 프레임워크를 통해서 프로그램을 완성시킬 수 있다.
- 라이브러리(Library): 단순 활용가능한 도구들의 집합이다. 라이브러리 개발자가 만든 클래스에서 호출하여 사용 가능하다.
- 프레임워크와 라이브러리의 차이점은 “제어 흐름에 대한 주도성이 누구에게 있는가”이다.
프레임워크의 전체적인 흐름은 프레임워크 스스로가 쥐고 있다. 사용자는 단순히 프레임워크 안에서 코드를 짜 넣는 형태이다.
반면 라이브러리의 전체적인 흐름은 사용자가 쥐고 있다. 사용자가 원할 때마다 라이브러리내의 클래스를 호출한다.

프레임워크와 라이브러리 (출처: 구글 이미지) - jQuery: 자바스크립트의 대표적 라이브러리. 기존 javascript의 기능을 훨씬 간결한 코드로 사용가능하다.
CDN(contents delivery network)을 통해 jQuery를 이용하면 훨씬 편리하게 이용 가능하다.
<script> 코드만 복사해오면 된다.
$(‘tagname’) 로 시작한다. $는 jquery를 정의하는 명령어이다.
<!--구글 CDN을 이용한 jquery 사용--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>먼저 아래는 javascript로 표현한 setColor 함수이다. 모든 a 태그의 color를 한번에 바꿔주는 기능을 한다.
function setColor(color) = { var anchor = document.querySelectorAll('a'); var i = 0; while (i < anchor.length) { anchor[i].style.color = color; i++; } }아래는 jquery로 표현한 setColor 함수이다. 앞서 javascript로 표현한 것과 동일한 기능이지만, 단 한 줄로 표현가능하다.
function setColor(color) { $('a').css('color', color); }9. UI vs API
- UI (User Interface): 사용자 인터페이스. 사용자가 가장 먼저 보게되는 화면으로 디자인, 레이아웃, 기술적인 부분을 통칭한다.
- API (Application Programming Interface): 응용 프로그래밍 인터페이스. 어떤 응용프로그램에서 데이터를 주고 받기 위한 방법으로, 어떤 데이터를 주고 받을 때 어떠한 형식으로 어떠한 방법을 이용해서 주고 받아야 하는지 정해진 규격과 같은 것이다.
Open API가 유명한데, 공개된 api라는 것으로 해당 응용프로그램에서 제공하는 정보를 가져다 사용할 수 있는 것이다.
10. 키워드
- Document: 웹페이지에 있는 어떤 태그를 삭제하고 싶거나, 어떤 태그에 자식태그를 추가하고 싶다면 알아보자.
- DOM API: document 객체에서도 찾을 수 없다면 돔에서 찾아볼 것
- Window: 웹페이지가 아니라 웹브라우저 자체를 제어해야 한다면 알아보자.
ex) 현재 열려있는 웹페이지 주소가 무엇인지, 새창을 열거나, 현재 웹페이지의 사이즈는 몇 인지… - Ajax: 웹페이지를 리로드하지 않고 정보를 변경하고 싶다면 찾아보자. 현대적인 웹앱을 만드는데 필수적인 테크닉이다.
- Cookie: 웹페이지가 리로드 되어도 현재 상태를 유지하고 싶다면 찾아보자. 사용자를 위한 개인화 된 서비스를 제공 가능하다.
- Offline web application: 인터넷이 끊겨도 동작하는 웹페이지를 만들고 싶다면 찾아보자.
- webRTC: 화상통신 웹앱을 만들고 싶다면 찾아보자.
- speech API: 사용자의 음성을 인식하고 음성으로 정보를 전달하고 싶다면 찾아보자.
- webGL: 3차원 그래픽으로 게임 등을 만들고 싶다면 찾아보자.
- webVR: 가상현실에 관심이 많다면 찾아보자.
본 게시글은 여기서 마치겠습니다.
읽어주셔서 감사하고, 혹시나 틀린 부분이나 보완해야할 부분이 있다면 댓글에 남겨주세요~!
'개발 공부 > Javascript' 카테고리의 다른 글
[JavaScript] 5. 배열과 객체 (Array and Object) (0) 2021.05.10 [JavaScript] 4. 함수(Functions) (0) 2021.05.10 [JavaScript] 3. 원시 타입, 참조타입과 연산자(할당, 비교, 동등비교, 일치비교, 논리, 삼항) (0) 2021.05.10 [JavaScript] 2. 조건문과 반복문 (0) 2021.05.10 [JavaScript] 1. JavaScript의 기초, 변수와 식별자에 대해 (0) 2021.05.09